buildfire.components.carousel
This namespace consists of two major classes:
editorwhich is the class that instantiates the editor component, typically used on the control side to add, edit, and delete images from your carouselviewwhich is the class that instantiates the viewer component, typically used on the widget side to display the carousel images and handle clicks and actions of images
Requirements
Control
<head>
<!-- Load helper.css to use our helper classes -->
<link href="../../../../styles/helper.css" rel="stylesheet" />
<link href="../../../../styles/siteIcons.css" rel="stylesheet" />
<!-- JS -->
<script src="../../../../scripts/buildfire.min.js"></script>
<script src="../../../../scripts/sortable.min.js"></script>
<script src="../../../../scripts/buildfire/components/carouselLight/carouselLightEditor.js"></script>
</head>
Widget
<head>
<!-- JS -->
<script src="../../../scripts/_bundles/buildfire_lightcarousel.min.js"></script>
</head>
Make sure that you don't include buildfire.js or buildfire.min.js since /scripts/_bundles/buildfire_lightcarousel.min.js is a bundle that already contains buildfire.js and lightCarousel
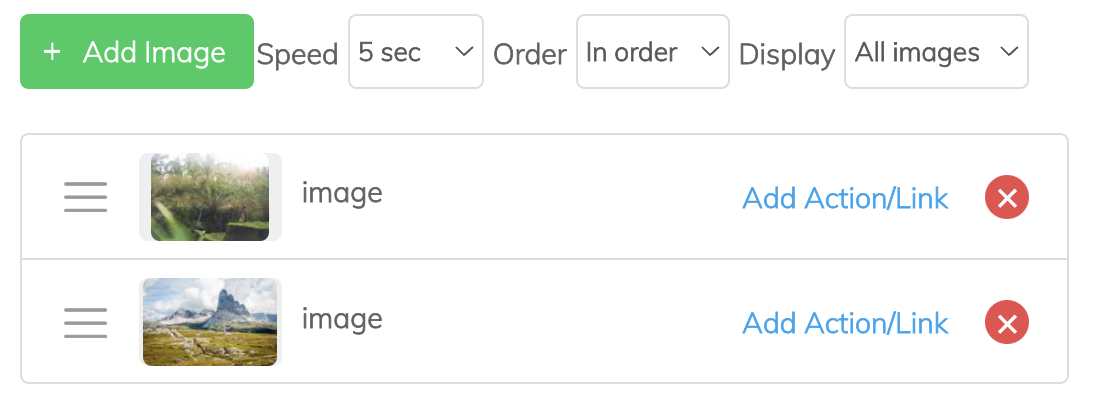
editor
Class instance for carousel editor. Typically used on the control side to add, edit, and delete carousel action items.

In your controller body, create an html container element for the carousel editor
<body>
<div id="carousel"></div>
</body>
editor()
let editor = new buildfire.components.carousel.editor(selector, items, speed, order, display);
Carousel editor class constructor method, which initializes the sortable list component.
let editor = new buildfire.components.carousel.editor("#carousel", []);
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
selector | string | yes | CSS selector of the element which will contain the sortable list | |
items | [object] | yes | Array of items to be preloaded into sortable list. For possible objects see Action Items | |
speed | number | no | The switching speed between slides | 5000 |
order | number | no | The order in which the slides will be shown. Use (0) to show slides in order and (1) to show them randomly | 0 |
display | number | no | Gives the carousel a sliding animation and the ability to swipe manually (0) or disable animation and prevent swipe(1) | 0 |
More Examples
let editor = new buildfire.components.carousel.editor("#carousel", [
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
},
{
title: "image",
action: "noAction",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8NXx8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]);
Methods
editor.loadItems()
editor.loadItems(items, appendItems)
Loads new items into the list
let editor = new buildfire.components.carousel.editor("#carousel");
editor.loadItems([
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]);
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
items | [object] | yes | Array of items to be loaded into sortable list. For possible objects see Action Items | |
appendItems | boolean | no | If true it will append items to the list, otherwise it will replace the list | false |
editor.append()
editor.append(items)
Appends an item or many items to the list
let editor = new buildfire.components.carousel.editor("#carousel");
editor.append([
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]);
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
items | [object] | object | yes | Array of items, or single item to be appended to the sortable list. For possible objects see Action Items |
editor.clear()
editor.clear(items)
Clears the sortable list
let editor = new buildfire.components.carousel.editor("#carousel");
editor.clear();
Handlers
Handlers are overridable functions that serve as event listeners when items are added, edited, removed, or reordered.
You can use handler methods to persist data to datastore
editor.onItemChange()
editor.onItemChange(item, index)
Will be triggered when an item in the list is edited
let editor = new buildfire.components.carousel.editor("#carousel");
editor.onItemChange = (item, index) => {
console.log(`Item on index ${index} changed`, item);
};
Arguments
| Name | Type | Description |
|---|---|---|
item | object | Action item object. See Action Items |
index | number | Action item index in list |
editor.onOrderChange()
editor.onOrderChange(item, oldIndex, newIndex)
Will be triggered when an item in the list is reordered
let editor = new buildfire.components.carousel.editor("#carousel");
editor.onOrderChange = (item, oldIndex, newIndex) => {
console.log("Item", item, `reordered from ${oldIndex} to ${newIndex}`);
};
Arguments
| Name | Type | Description |
|---|---|---|
item | object | Action item object. See Action Items |
oldIndex | number | Old action item index in list |
newIndex | number | New action item index in list |
editor.onAddItems()
editor.onAddItems(items)
Will be triggered when a new item is added to the list, item index will be items.length
let editor = new buildfire.components.carousel.editor("#carousel");
editor.onAddItems = (items) => {
console.log("New items added. Items are", items);
};
Arguments
| Name | Type | Description |
|---|---|---|
items | object | Array of action item objects. See Action Items |
editor.onDeleteItem()
editor.onDeleteItem(item, index)
Will be triggered when an item is deleted from the list
let editor = new buildfire.components.carousel.editor("#carousel");
editor.onDeleteItem = (item, index) => {
console.log(
`Item was deleted from the list on index ${index}. Item was`,
item
);
};
Arguments
| Name | Type | Description |
|---|---|---|
item | object | Array of action item objects. See Action Items |
index | number | Index of delted item |
view
Class instance for carousel viewer. Typically used on the widget side to display the carousel images and handle clicks and actions of images.

In your widget body create an html container element for the carousel viewer
<body>
<div id="carousel"></div>
</body>
view()
let viewer = new buildfire.components.carousel.view(options);
Carousel viewer class constructor method which initializes the carousel viewer.
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
selector | string | yes | Element that will contain the carousel | |
items | [object] | yes | Array of items to be loaded into carousel. For possible objects see Action Items | |
layout | string | no | Determines the display mode in which you want to show the slider | "WideScreen" |
loop | boolean | no | Determines if there is looping between slides or not | |
autoInterval | number | no | Time it takes to switch between slides | 5000 |
display | number | no | Gives slides the sliding animation and the ability to swipe manually (0) or prevent it (1). Defaults to have the sliding animation and manual swiping. | 0 |
order | number | no | The order in which the slides will be shown. Use (0) to show slides in order and (1) to show them randomly. | 0 |
layout
Possible values for the layout argument
| Name | Description |
|---|---|
"WideScreen" | 16:9 aspect ratio |
"Square" | 1:1 aspect ratio where the width and height will be the device with (note the max image width is 380px so if your image is taller than this value it will scale down to 380px) |
"Cinema" | 2.39:1 aspect ratio |
"Fit" | Maintain the original image ratio while ensuring the entire image is visible |
Examples
let carouselContainer = document.getElementById("carousel");
let viewer = new buildfire.components.carousel.view({selector: carouselContainer, items: [
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
},
{
title: "image",
action: "noAction",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8NXx8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]});
More Examples
let carouselContainer = document.getElementById("carousel");
let speed = 5000;
let viewer = new buildfire.components.carousel.view({selector: carouselContainer, items: [
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
},
{
title: "image",
action: "noAction",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8NXx8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
],
loop: (speed != 0),
autoInterval: speed,
order: 0,
display: 0
});
Methods
view.loadItems()
view.loadItems(items, appendItems)
Loads new items into the carousel
viewer.loadItems([
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]);
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
items | [object] | yes | Array of items to be loaded into sortable list. For possible objects see Action Items | |
appendItems | boolean | no | If true it will append items to the list, otherwise it will replace the list | false |
view.append()
view.append(items)
Appends an item or many items to the list
viewer.append([
{
title: "buildfire",
action: "linkToWeb",
openIn: "_blank",
iconUrl: "https://apmyztgbko.cloudimg.io/s/width/400/https://images.unsplash.com/photo-1501854140801-50d01698950b?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=Mnw0NDA1fDB8MXxzZWFyY2h8M3x8bmF0dXJlfGVufDB8fHx8MTY2ODQzNTU2OQ&ixlib=rb-4.0.3&q=80&w=1080",
}
]);
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
items | [object] | object | yes | Array of items, or single item to be appended to the sortable list. For possible objects see Action Items |