buildfire.components.comments
Comments is a component that can be integrated into features to add comment functionality to any item, such as posts, products, articles, media, and more.

Requirements
After injecting the buildfire.min.js, you need to inject the following files:
- List View component JS file
listView.jsand CSS filelistView.css - Swipeable Drawer component JS file
swipeableDrawer.jsand CSS fileswipeableDrawer.css - Report Abuse service JS file
reportAbuse.js - The component JS file
comments.jsand CSS filecomments.css
Widget
<head>
<!-- JS -->
<script src="../../../scripts/buildfire.min.js"></script>
<script src="../../../scripts/buildfire/components/listView@2.0/listView.js"></script>
<script src="../../../scripts/buildfire/components/swipeableDrawer/swipeableDrawer.js"></script>
<script src="../../../scripts/buildfire/services/reportAbuse/reportAbuse.js"></script>
<script src="../../../scripts/buildfire/components/comments/comments.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="../../../styles/components/comments/comments.css" />
<link rel="stylesheet" href="../../../styles/components/listView@2.0/listView.css" />
<link rel="stylesheet" href="../../../styles/components/swipeableDrawer/swipeableDrawer.css" />
</head>
This component uses Report Abuse Service, to learn more about how to handle abuse reporting refer to Report Abuse Service
Methods
open()
buildfire.components.comments.open(options, callback)
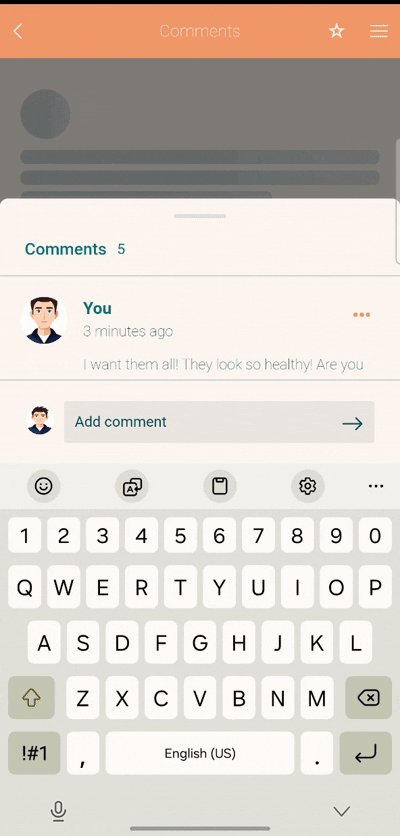
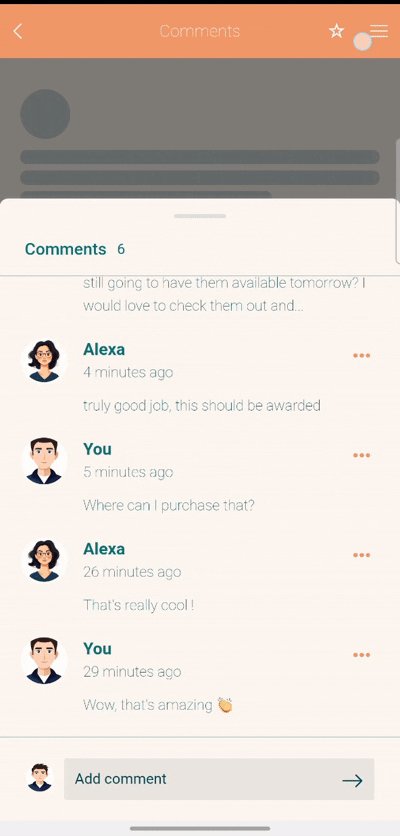
Used to open the comments drawer by passing options and provides a callback once the drawer has been opened.
buildfire.components.comments.open({
itemId: 'item-1',
translations: {
commentsHeader: 'Comments for Post',
emptyStateTitle: 'No one has commented',
},
},
(error) => {
if (!error) {
console.log('Comments drawer opened');
}
})
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
itemId | string | yes | Unique ID for the item that the comments will be attached to. | |
filter | object | no | Object that contains filtering properties. | |
translations | object | no | Object that contains mapped values for translatable properties. |
filter
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
commentIds | [string] | no | Array of comment IDs to filter for. |
translations
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
you | string | no | Specifies the text for the current user name in comments | You |
someone | string | no | Specifies the text for users with no provided name | Someone |
report | string | no | Specifies the text for the report button | Report |
delete | string | no | Specifies the text for the delete button | Delete |
readMore | string | no | Specifies the text for the read more button | Read More |
readLess | string | no | Specifies the text for the read less button | Read Less |
commentsHeader | string | no | Specifies the text for the comments drawer header | Comments |
emptyStateTitle | string | no | Specifies the title text for empty state | No comments yet. |
emptyStateMessage | string | no | Specifies the message text for empty state | Be the first one to comment. |
addCommentPlaceholder | string | no | Specifies the placeholder text for comment input | Add comment |
commentReported | string | no | Specifies the toast text when reporting succeeds | Comment reported successfully. |
commentDeleted | string | no | Specifies the toast text when deleting a comment succeeds | Comment deleted successfully. |
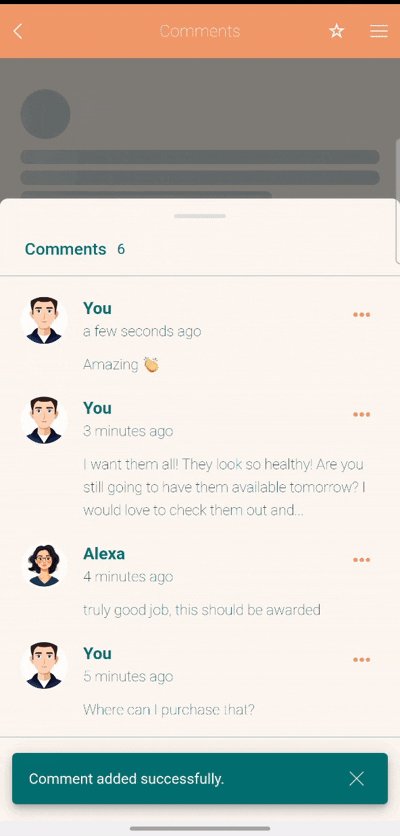
commentAdded | string | no | Specifies the toast text when adding a comment succeeds | Comment added successfully. |
loginRequired | string | no | Specifies the toast text when login is required | You must be logged in to add a comment. |
To hide their toast notification, pass null as the value for any of these translations:
commentReported, commentDeleted and commentAdded
callback(err)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when operation is successful |
getSummaries()
buildfire.components.comments.getSummaries(options, callback)
Used to get the summaries for a list of items.
buildfire.components.comments.getSummaries({
itemIds: ['item-1', 'item-2', 'item-3']
},
(error, result) => {
if (error) {
console.error(error);
} else {
console.log('Summaries for provided items: ', result);
}
})
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
itemIds | [string] | yes | Unique ID for the item that the comments will be attached to. |
callback(err, data)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when operation is successful |
data | object | An array of requested summaries |
summary
| Name | Type | Description |
|---|---|---|
count | number | Number of comments added to this item |
createdOn | string | Date and time when the summary was created in ISOString format |
itemId | string | the ID of the item which the summary belongs |
lastUpdatedBy | string | the ID of the last user that updated the summary |
lastUpdatedOn | string | Date and time when the summary was last updated in ISOString format |
deleteComment()
buildfire.components.comments.deleteComment(options, callback)
Used to delete a comment by comment ID, this method should be used to handle abuse reports.
buildfire.components.comments.deleteComment({
itemId: 'item-1',
commentId: 'item-1-66ddd6b75571dd09e8d6n791-1751992172930'
},
(error) => {
if (error) {
console.error(error);
} else {
console.log('comment deleted successfully');
}
})
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
itemId | string | yes | Item ID of which the comment belong to. | |
commentId | string | yes | Item ID of the comment to be deleted. |
callback(err)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when operation is successful |
close()
buildfire.components.comments.close(callback)
Used to close the comments drawer.
buildfire.components.comments.close((error) => {
if (error) {
console.error(error);
} else {
console.log('comments drawer closed successfully');
}
})
callback(err)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when operation is successful |
deleteSummary()
buildfire.components.comments.deleteSummary(options, callback)
Used to delete comments summary for a given itemId.
buildfire.components.comments.deleteSummary({
itemId: 'item-1',
deleteComments: true
},
(error) => {
if (error) {
console.error(error);
} else {
console.log('comments summary deleted successfully');
}
})
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
itemId | string | yes | Item ID of which the summary belong to. | |
deleteComments | boolean | no | If true this will delete all comments related to same itemId. | false |
If the deleteComments flag is not provided while there are still comments linked to the specified itemId, the operation will fail.
callback(err)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when operation is successful |
Handlers
onClose()
buildfire.components.comments.onClose()
Triggered when the comments drawer is closed.
buildfire.components.comments.onClose = () => {
console.log('comments drawer was closed');
}
onAdd()
buildfire.components.comments.onAdd()
Triggered when a comment is successfully added.
buildfire.components.comments.onAdd = () => {
console.log('comment was added successfully');
}
onDelete()
buildfire.components.comments.onDelete()
Triggered when a comment is successfully deleted.
buildfire.components.comments.onDelete = () => {
console.log('comment was successfully deleted');
}