buildfire.analytics
Buildfire provides a way for developers to track plugin views and user actions with minimal setup so they can retrieve all these analytical data later. These events will be sent to our analytics server and then forwarded to the developer segment.io account which will be set by the developer. Our Intergration with segment.io, will allow developers to receive events at any of the endpoints supported by segment.io.
Events will be also accessible to Buildfire, White Label owners and the app owner so it is very important NOT to use it to send sensitive information such as user passwords or anything that may violate users privacy.
Methods
trackView()
buildfire.analytics.trackView(eventName, metaData)
Tracks the view in analytics
buildfire.analytics.trackView("home");
arguments
The name of the view you wish to track
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
eventName | string | yes | The name of the view you wish to track | |
metaData | object | no | Any extra information you would like to add to the user event |
To have aggregation reports in Control Side, you need to pass aggregation value inside metadata obj like so:
_buildfire: {
aggregationValue: 10
}
Aggregation example
buildfire.analytics.trackView("home", {
_buildfire: { aggregationValue: 10 },
});
trackAction()
buildfire.analytics.trackAction(eventName, metaData)
User actions, such as a button click, can be tracked by using the trackAction function
buildfire.analytics.trackAction("sheet-entry", { totalEntries: 5 });
arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
eventName | string | yes | The name of the action you wish to track | |
metaData | object | no | Any extra information you would like to add to the user event |
To have aggregation reports in Control Side, you need to pass aggregation value inside metadata obj like so:
_buildfire: {
aggregationValue: 10
}
Aggregation example
buildfire.analytics.trackAction("home", {
totalEntries: 5
_buildfire: { aggregationValue: 5 },
});
registerEvent()
buildfire.analytics.registerEvent(event, options, callback)
This function used to register an event for your plugin.
buildfire.analytics.registerEvent(
{
title: "custom-event",
key: "customEvent",
description: "Custom event description",
},
{ silentNotification: true }
);
event
Event object
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
title | string | yes | Event title | |
key | string | yes | Event unique key | |
description | string | no | Event description |
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
silentNotification | boolean | no | Determine wether you want to display a notification to the customer, with the new registered event. | false |
callback(err, result)
Optional callback function after registering event
| Name | Type | Description |
|---|---|---|
err | string | error string, null when operation is successful |
result | object | Result from saving your event in database |
How to create Custom Event for your plugin
Plugin events are useful to give the customer detailed analytics of the user's behavior in your plugin. You can do that by registering your plugin events in the control side of your plugin. Once you register your custom events, you can track them using the above examples using trackAction.
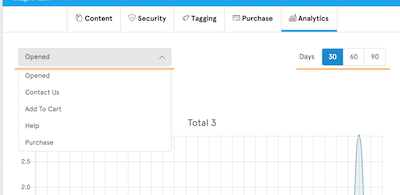
The Analytics tab in the Control side, will have three reports:
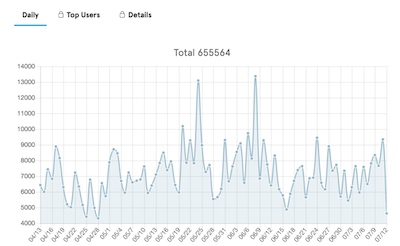
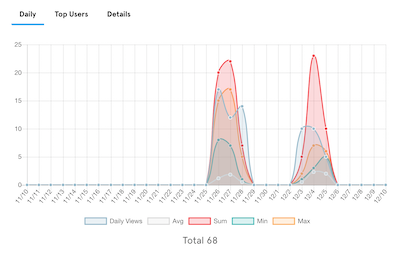
Daily Report: Will show the total count of the selected event.
Daily report without Aggregation value:

Daily report with Aggregation value:

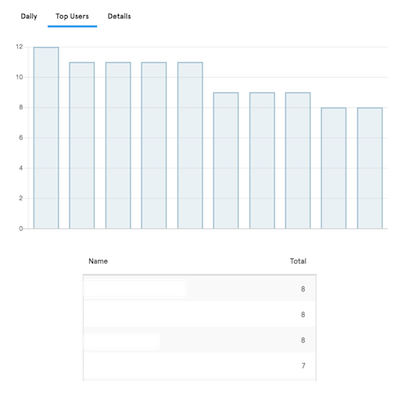
Top Users Report: Will show the top users for the selected event.

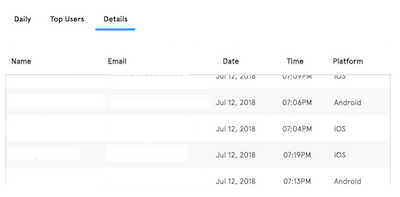
- Details Report: will show detail info about each user.

These three reports will recalculate the data depending on the selected event from the list on the left top corner, or when changing the selected days period on the right top corner.

Once you register your plugins in the control side, the customers will see a notification in the Analytics tab, to inform them that there is a new event registered to the plugin, so they can check the reports related to the new event. This notification is controled by silentNotification

bulkRegisterEvents()
buildfire.analytics.bulkRegisterEvents(obj, options, callback)
This function allows you to register multiple events simultaneously for your plugin. For further information on register events see registerEvent()
buildfire.analytics.bulkRegisterEvents(
[
{
title: "Item Added to Cart",
key: "cartItemAdded",
description: "the user added an item to the cart",
},
{
title: "Purchase Completed",
key: "purchaseCompleted",
description: "the user completed a purchase",
}
],
{ silentNotification: true }, (err ,result) => {
if (err) return console.log("there was a problem registering your events");
console.log("events registered");
}
);
obj
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
obj | [object] | yes | Array of event objects to be registered |
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
silentNotification | boolean | no | Determine wether you want to display a notification to the customer, with the new registered events. | false |
callback(err, result)
Optional callback function after registering events
| Name | Type | Description |
|---|---|---|
err | string | error string, null when operation is successful |
result | [object] | Array containing Added event objects |
unregisterEvent()
buildfire.analytics.unregisterEvent(key, callback)
This function is used to unregister an event for your plugin.
buildfire.analytics.unregisterEvent("customEvent");
key
Event key
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
key | string | yes | Event key |
callback(err, result)
Optional callback function after unregistering event
| Name | Type | Description |
|---|---|---|
err | string | error string, null when operation is successful |
result | Unregister result | Usually {status: "deleted"} |
bulkUnregisterEvents()
buildfire.analytics.bulkUnregisterEvents(obj, callback)
This function allows you to unregister multiple events simultaneously for your plugin.
buildfire.analytics.bulkUnregisterEvents(
[
"cartItemAdded",
"purchaseCompleted"
], (err, result) => {
if (err) return console.log("there was a problem unregistering your events");
console.log("events unregistered");
});
obj
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
obj | [string] | yes | Array of event keys to be unregistered |
callback(err, result)
Optional callback function after unregistering events
| Name | Type | Description |
|---|---|---|
err | string | error string, null when operation is successful |
result | [object] | Array containing deleted event objects |
showReports()
buildfire.analytics.showReports(options, callback)
This function is used to show the analytic reports modal for specific event.
buildfire.analytics.showReports({ eventKey: "customEvent" });
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
eventKey | string | yes | Event key for which to display reports |
callback(err, result)
Optional callback after modal is shown
| Name | Type | Description |
|---|---|---|
err | string | error string, null when operation is successful |
result | boolean | true when dialog is displayed |