buildfire.components.aiStateSeeder
The AI State Seeder is a cutting-edge component designed to streamline the process of generating and importing data for your Buildfire plugins. With the power of AI, this component enables you to efficiently populate your plugins with relevant information, ensuring a dynamic and engaging user experience.
Requirements
Control
<head>
<!-- JS -->
<script src="../../../../scripts/buildfire.min.js"></script>
<script src="../../../../scripts/buildfire/components/aiStateSeeder/aiStateSeeder.js"></script>
</head>
AI State Seeder
aiStateSeeder()
new buildfire.components.aiStateSeeder(options<Object>);
Class instance for AI State Seeder. To get started, you'll need to provide an options object. This object holds the config for data generation or importing, depending on what you want to achieve.
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
options | object | yes | Options object |
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
generateOptions | object | no | generateOptions object | |
importOptions | object | no | importOptions object |
Options can have generateOptions or importOptions or both, but at least one of them must be provided.
options.generateOptions
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
userMessage | string | yes | a message or input from the user that will be used by the AI to generate data | |
systemMessage | string | no | any specific requirements you have for the AI's data generation process. | |
hintText | string | no | displays a hint text within the Generate dialog to provide a contextual hint or suggestion to the user. | |
maxRecords | number | no | Define the maximum number of records for the generated response. | 5 |
jsonTemplate | object | yes | Describe how you want the generated data to look in terms of structure. | |
callback | function | yes | This is a function that will be triggered after the data generation is complete. |
options.importOptions
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
sampleCSV | string | no | Provide an example CSV data format to guide the user in mapping the imported data | "val1, val2, val3 \n val1, val2, val3" |
systemMessage | string | no | Define any requirements or instructions for the AI regarding CSV import. | |
hintText | string | no | displays a hint text within the import dialog to provide a contextual hint or suggestion to the user. | |
maxRecords | number | no | Define the maximum number of records for the generated response. | 5 |
jsonTemplate | object | yes | Describe the structure you want the imported data to follow. | |
callback | function | yes | Similar to data generation, this function will be executed after the CSV data is processed. |
callback(err, result)
The callback function triggered upon finishing the AI request execution
| Name | Type | Description |
|---|---|---|
err | string | error string, undefined when the operation is successful |
data | object | Data object containing AI-generated data |
Keep in mind: When the jsonTemplate is big or complex payload size increases, consider reducing the maxRecords value to prevent the 'suggestionTooBig' error.
Example
const options = {
generateOptions: {
userMessage: 'List a sample [business-type] locations in [target-region].',
systemMessage: 'Location\'s listImage is a 300x200 image URL using source.unsplash.com, the title is a real-world name, description is a brief description. Each location is a Javascript object.',
maxRecords: 3,
hintText: 'Replace this text with your own description or information.',
jsonTemplate: [{
title: '',
subtitle: '',
address: '',
listImage: '',
description: '',
latitude: '',
longitude: '',
}],
callback: (err, data) => {
// handle err
// or insert data
}
},
};
const aiStateSeeder = new buildfire.components.aiStateSeeder(options);
Methods
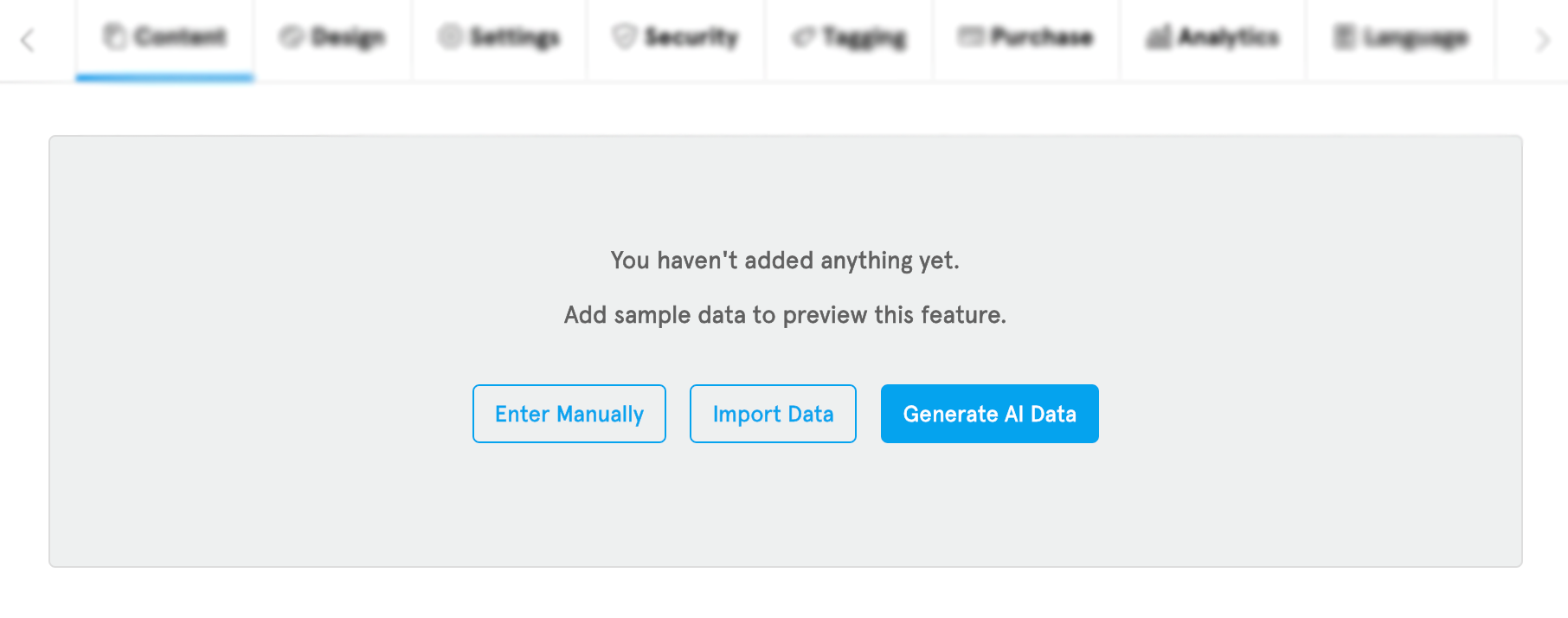
showEmptyState()
function aiStateSeeder.showEmptyState(options<Object>);
Allows you to seamlessly inject an empty state container into the DOM and present it to the user in a specific location on your web page. It's designed to enhance the user experience by automatically managing the visibility of certain functionalities based on the options provided during the component's initialization.
const locationsState = aiStateSeeder.showEmptyState({ selector: '.container' });
Arguments
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
options | object | yes | Options object |
options
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
selector | string | yes | A valid CSS selector of the target container |
Return
The showEmptyState function returns an object with the following parameters:
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
requestResult | object | requestResult object | ||
actionSource | string | source of the action that triggered the AI request, It can be either "emptyState" or "banner" |
requestResult
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
complete | function | A function that should be invoked after the user finishes inserting the generated data. This step signifies that the process is complete. | ||
resetData | string | yes | A boolean value that indicates whether to clear the existing data. If this value is true, you should proceed to reset the data. |
See full example below
smartShowEmptyState()
function aiStateSeeder.smartShowEmptyState();
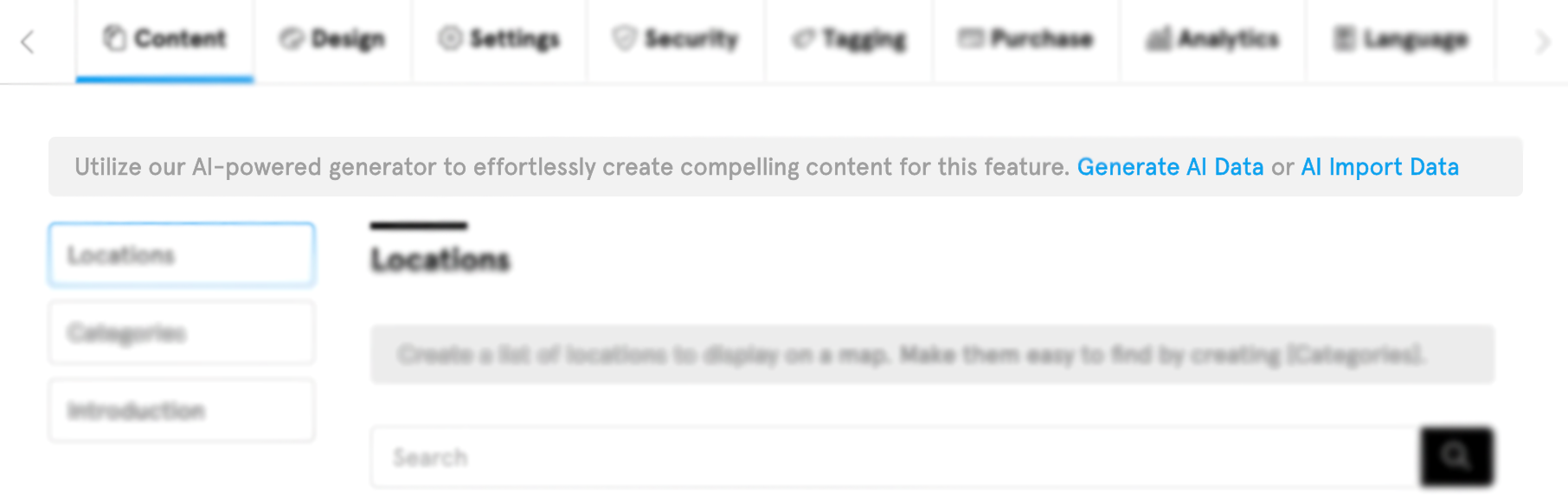
This method is designed to automatically determine if the plugin being used has just been created, if that is the case; it will automatically trigger the display of the AI empty state overlay. Which can guide users on using AI to generate or import data for their newly created plugin.
const overlayState = aiStateSeeder.smartShowEmptyState();

Simultaneously, the method creates a banner that appears when the user navigates to the plugin. This banner serves as a second opportunity for users to engage with the AI functionality. It encourages them to generate or import data, ensuring that they are aware of the capabilities available to them.

Return
The smartShowEmptyState function returns an object with the following parameters:
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
requestResult | object | requestResult object | ||
actionSource | string | source of the action that triggered the AI request, It can be either "emptyState" or "banner" |
requestResult
| Name | Type | Required | Description | Default |
|---|---|---|---|---|
complete | function | A function that should be invoked after the user finishes inserting the generated data. This step signifies that the process is complete. | ||
resetData | string | yes | A boolean value that indicates whether to clear the existing data. If this value is true, you should proceed to reset the data. |
When using the plugin tester for the first time, this method is effective. To display it again, simply reset the plugin key in your browser's localStorage by executing the following command: localStorage.removeItem("plugin-<instanceId>");
The smartShowEmptyState method relies on the previous showEmptyState function to handle the actual display of the empty state container. This demonstrates a well-structured approach, where the component's functions work harmoniously to enhance user interaction.
See full example below
Examples
Using smart detection
Code
const aiStateSeederHandler = (err, data) => {
// validate according to the provided jsonTemplate
if (err || !data) {
return buildfire.dialog.toast({
message: "Bad AI request, please try changing your request.",
type: "danger",
});
}
// delete data before insertion
buildfire.publicData.bulkInsert(Object.values(data)[0], 'demo', (error, result) => {
console.log('result: ', result);
// signal to component that insertion is completed
smartSeeder.requestResult.complete();
});
};
const jsonTemplate = [{
title: '',
subtitle: '',
address: '',
listImage: '',
description: '',
latitude: '',
longitude: '',
}];
const smartSeeder = new buildfire.components.aiStateSeeder({
generateOptions: {
userMessage: 'List a sample [business-type] locations in [target-region].',
systemMessage: 'Location\'s listImage is a 300x200 image URL using source.unsplash.com, the title is a real-world name, description is a brief description. Each location is a Javascript object.', // within an array of size 10.
jsonTemplate,
maxRecords: 7,
callback: aiStateSeederHandler,
},
importOptions: {
jsonTemplate,
sampleCSV: 'Adidas, Impossible Is Nothing, 8677 Impact Court, Indianapolis, IN 46219, 39.82941449, -86.02430977, https://www.liblogo.com/img-logo/max/ad14a407-adidas-originals-logo-adidas-originals-logo-png-and-vector-logo-download.png, Adidas AG is a German athletic apparel and footwear corporation headquartered in Herzogenaurach, Bavaria, Germany.\n\rBath & Body Works, We Just Want You to Love It, 49 W Maryland St, Indianapolis, IN 46204, 39.77726, -86.1562, https://www.liblogo.com/img-logo/ba7902b6b0-bath-and-body-works-logo-bath-amp-body-works.png, Bath & Body Works, LLC. is an American retail store chain that sells soaps, lotions, fragrances, and candles.',
systemMessage: `listImage is a URL, latitude is a coordinate, longitude is a coordinate, subtitle can be an empty string, address is a location address`,
maxRecords: 15,
callback: aiStateSeederHandler,
}
}).smartShowEmptyState();
Using manual detection
Code
const aiStateSeederHandler = (err, data) => {
// validate according to the provided jsonTemplate
if (err || !data) {
return buildfire.dialog.toast({
message: "Bad AI request, please try changing your request.",
type: "danger",
});
}
// delete data before insertion
buildfire.publicData.bulkInsert(Object.values(data)[0], 'demo', (error, result) => {
console.log('result: ', result);
// signal to the component that insertion is completed
stateSeeder.requestResult.complete();
});
};
const jsonTemplate = [{
title: '',
subtitle: '',
address: '',
listImage: '',
description: '',
latitude: '',
longitude: '',
}];
const stateSeeder = new buildfire.components.aiStateSeeder({
generateOptions: {
userMessage: 'List a sample [business-type] locations in [target-region].',
systemMessage: 'Location\'s listImage is a 300x200 image URL using source.unsplash.com, the title is a real-world name, description is a brief description. Each location is a Javascript object.', // within an array of size 10.
hintText: 'Replace this text with your own description or information.',
maxRecords: 10,
jsonTemplate,
callback: aiStateSeederHandler,
},
});
stateSeeder.showEmptyState({ selector: '.container' });