CSS Injection
To have multiple layout templates, plugins can use CSS Injection to customize their appearance. Each plugin can upload layouts without the need for custom implementations; buildfire will automate this process, and the plugin will have a new tab called layouts in the CP, which will be loaded on the Widget.
Layouts
plugin.json changes
Inside the control section in plugin.json add this cssInjection object:
cssInjection
| Name | Type | Required | Description |
|---|---|---|---|
enabled | boolean | yes | Enable or disable CSS Injection feature. |
layouts | array | yes | Array of layouts objects, can't be empty. |
cssInjection.layouts
| Name | Type | Required | Description |
|---|---|---|---|
name | string | yes | Layout name. ex: "Layout 1". |
imageUrl | string | yes | Relative path of layout image to be rendered on CP. Must start with the resources folder. ex: "imageUrl": "resources/layouts_img/layout1.png". |
cssPath | string | yes | Relative path of layout css file to be fetched on both CP and Widget. Must start with the widget folder. ex: "cssPath": "widget/layouts/layout1.css". |
"control": {
"content": {
"enabled": true
},
"design":{
"enabled": true
},
"settings":{
"enabled": false
},
"cssInjection": {
"enabled": true,
"layouts": [
{
"name": "Layout 1",
"imageUrl": "resources/layouts_img/layout1.png",
"cssPath": "widget/layouts/layout1.css"
},
{
"name": "Layout 2",
"imageUrl": "resources/layouts_img/layout2.png",
"cssPath": "widget/layouts/layout2.css"
},
{
"name": "Layout 3",
"imageUrl": "resources/layouts_img/layout3.png",
"cssPath": "widget/layouts/layout3.css"
}
]
}
}
If any images or css files are missing, plugin.json contains incorrect paths, or no layouts are found, you will not be able to upload your plugin to the developer portal. It will throw a CSS injection validation failed error.
The first object in the layouts array will be the default active layout.
Enable Loading plugin.json
Add this meta tag in your index.html on the widget:
<meta name="buildfire" content="enablePluginJsonLoad">
If this tag was not attached before buildfire.js, you will not be able to use this feature properly.
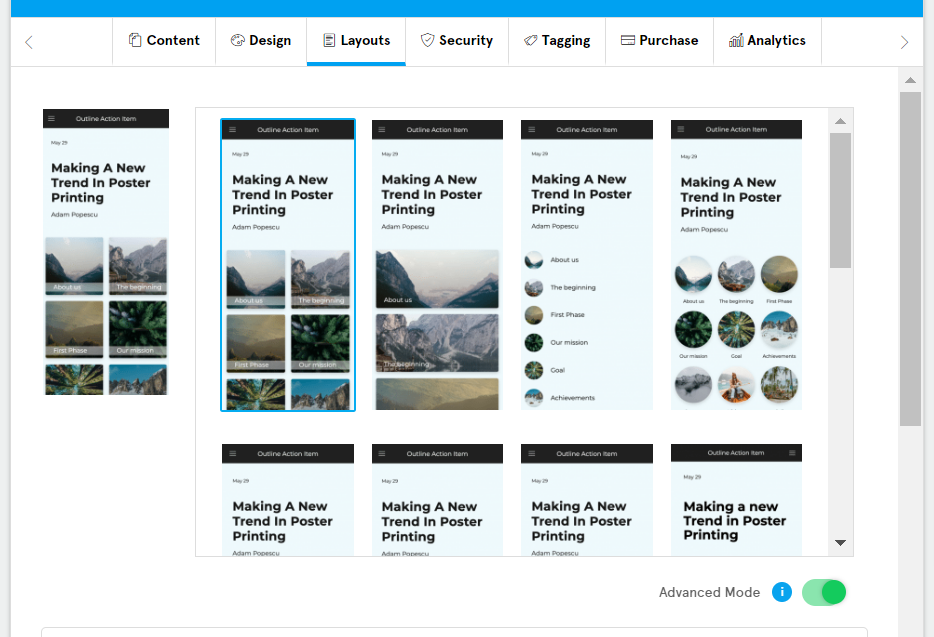
Layout Tab Preview

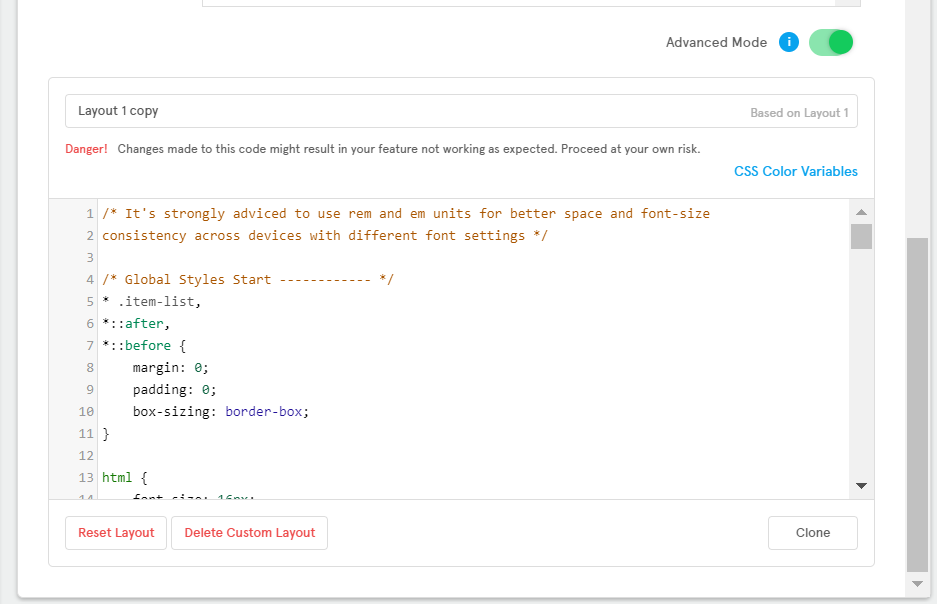
Advanced Mode
As an app owner, you can create your custom layout by creating a copy from one of the pre-defined layouts.

Only custom layouts can be edited and deleted by the app owner, they can't edit or delete any of the pre-defined layouts.