Using OAuth2 Sign In Integration
The purpose of this feature is to to allow app owner to setup his application to obtain access to user accounts on an HTTP service (Business Partner Service) support OAuth2 protocol such as GitHub, Slack, FitBit, etc. So the app owner can easily setup the service requirement to provide their user a new Sign In method for his App.
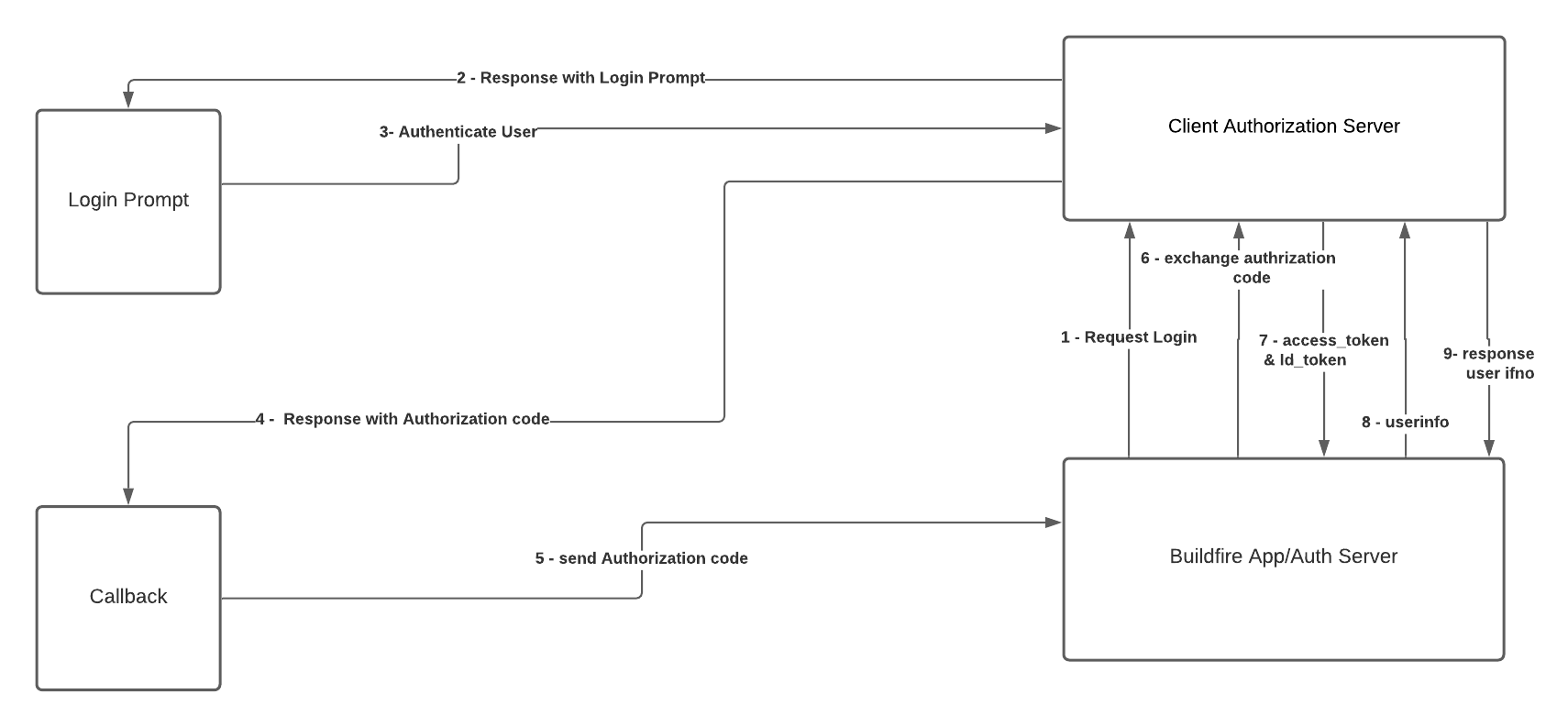
Authorization Flow

1- Buildfire Auth server start login flow by request Authorize URL.
https://www.example.com/authroize?response_type=code&client_id=CLIENT_ID&redirect_uri=https://app.buildfire.com/api/app/oauth2/callback&scopes=profile&state="{"appId": '', providerId: ''}"
2- Authorization Server redirects the user to the login and authorization prompt.
3- The user authenticates using his username and password on Authorization Server side.
4- The Authorization Server redirects the user back to the Buildfire Auth server with an authorization code, which is good for one use.
- Response type is code: redirect code within URL query string
https://app.buildfire.com/api/app/oauth2/callback?code=wrva_ds656f566e_ddd5&state="{"appId": '', providerId: ''}" - Response type is token: redirect access_token within URL fragment
https://app.buildfire.com/api/app/oauth2/callback#access_token=wrva_ds656f566e_ddd5d&state="{"appId": '', providerId:''}"
5- Callback handle query params or fragment that attached to redirect URL.
6- Buildfire Auth server sends this code to the Authorization Server (token endpoint) along with the application's Client ID and Client Secret (Request Access Token).
Request Parameter:
client_id': <CLINET_ID>
client_secret': <CLINET_ID>
grant_type': 'authorization_code'
code': 'wrva_ds656f566e_ddd5'
redirect_uri': 'https://app.buildfire.com/app/oauth2/callback'
Request:
Method: POST
Host: https://www.example.com/token
Content-Type: application/x-www-form-urlencoded
7- Authorization Server verifies the code, Client ID, and Client Secret and responds with an Access Token (and optionally, a Refresh Token) to Buildfire Auth server.
Response
Content-Type: application/json
{
"access_token":"[access_token]",
"token_type":"bearer",
"refresh_token":"[refresh_token]",
"expires_in":43192
}
8- Buildfire Auth server use the Access Token to call an User Info URL to access information about the user.
Request
Menthod: GET
Host: https://www.example.com/userinfo
Authorization: Bearer [access token]
Content-Type: application/json
9- Buildfire Auth server save user info and create session for authenticated user.
Response
Content-Type: application/json;
{
sub: '545454-54565-6565'
given_name: 'Moe',
family_name: 'Hasan',
name: 'Moe Hasn',
email: 'moe@gmail.com'
}
- Read more Information about OAuth 2.0.
OAuth2 Prerequisites
To support OAuth2 in our apps there are standard configurations should provide it, and we can get this configurations form provider side BP (Business Partner) .
| Name | Required | Description |
|---|---|---|
Authorize URl | yes | The HTTPS URL where authorization to use OAuth2.0 is started. |
Token URL | yes | The URL where the access token will be requested. |
User Info URL | yes | The URL where the user information will be requested. |
Redirect URL | yes | Important The redirect URL that must be saved on the provider side(Business Partner). This redirects the authentication flow back to the platform to complete the initial process. |
Client ID | yes | The client ID generated by provider (Business Partner). This is the public identifier of the application on the provider side. |
Client Secret | yes | The Client Secret generated by provider. This is the shared secret between the application and the provider ensuring the authorization is secure. |
Scopes | yes | A space-delimited list of scopes that identify the resources that your application could access on the user's behalf. |
Setup OAuth2 Sign In Integration
To add OAuth2 Sign In Integration continue with the following steps.
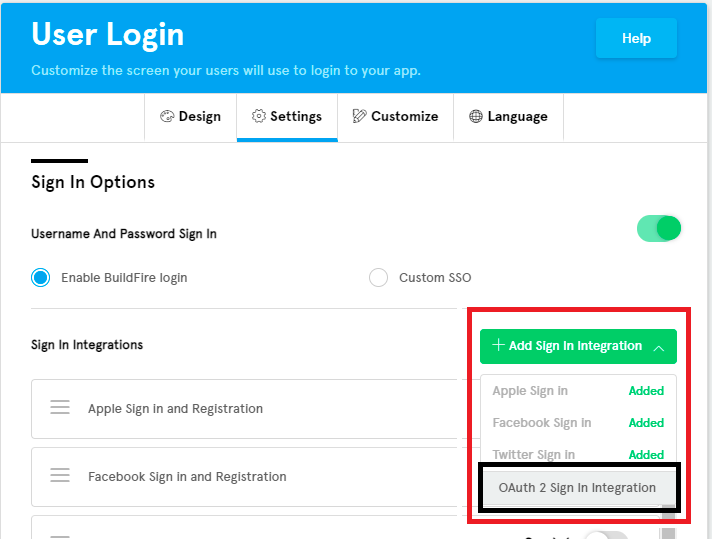
Go to Control Panel (CP) app.
From side menu under
Securitynav, Open Login Screen page.Navigate to
Settingstab.Click on
Add Sign In Integrationbutton , then chooseOAuth2 Sign In Integration.
Once choose
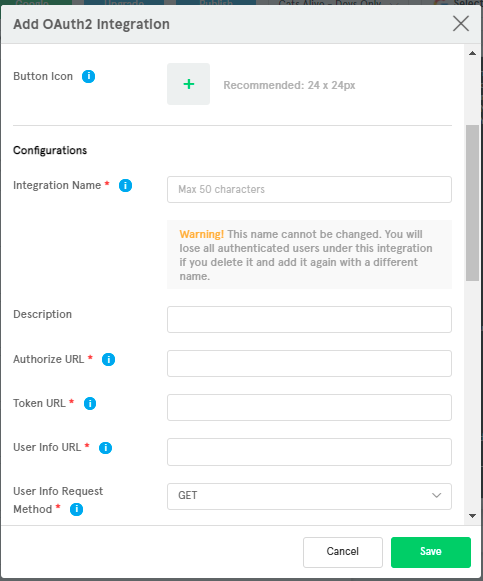
OAuth2 Sign In Integrationoption, we will seeAdd OAuth2 Integrationdialog.
Start filling the required fields for
DesignandConfigurationssections.Take care of
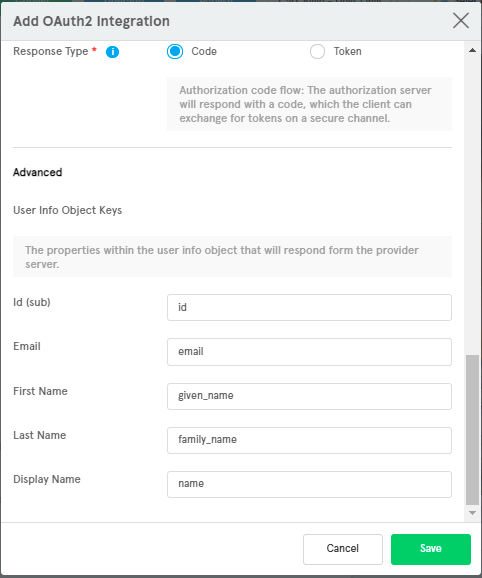
Extra Important OAuth2 Requirementsbelow.Advancesection important for mapping user info object keys, more details ofr mapping user info below.Once verify everything is correct, click save;
we will see new integration added to Sign In Integrations
Extra Important OAuth2 Requirements
| Name | Required | Description |
|---|---|---|
Integration Name | yes | The logical identifier of the integration. |
User Info Request Method | yes | Specify the HTTP request method that used to request user info. The allowed methods are POST and GET. |
User Info Request Body | no | The HTTP request body fields to request user info if required. Only valid for POST method. |
Response Type | yes | This Control which flow will be used to return the access_token. Using a value of code will use the Authorization Code Flow and using a value of token will use the Implicit Grant Flow. |
Mapping User Info
The idea here to make Buildfire Auth Server able to read user info object properties responding form the
Business Partnerserver and store it to our users table.We can do that in
Advancedsection duringAdd OAuth2 integrationby fillingUser Info Object Keysform.User Info Object Keys:
Name Default User Object Key Description Id (sub)sub The unique user identifier, Importantwe should mapping it correctly, Auth flow will be fail if it's found.Emailemail User's email. First Namegiven_name User's first name. Last Namefamily_name User's last name. Display Namename User's display name. We can set default
User Info Object Keysbased onBusiness Partnerserver's response for User Info.
After authorization
We will store BP's authorization token with the user (in a oauth2Integration object) and issue our own access token to access Buildfire resources. This will allow for backward compatibility. The user will now be able to use the Buildfire app as a login user. In a plugin, you can call buildfire.auth.getCurrentUser() see more here and it will return the oauth2Integration object in the user object as oauthProfile see more here . This will allow the app and any plugins to make API calls to BP's resources.
Example
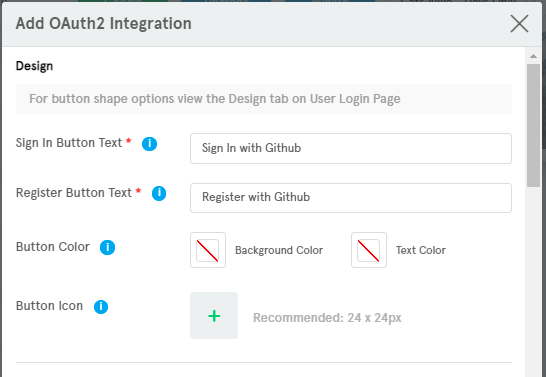
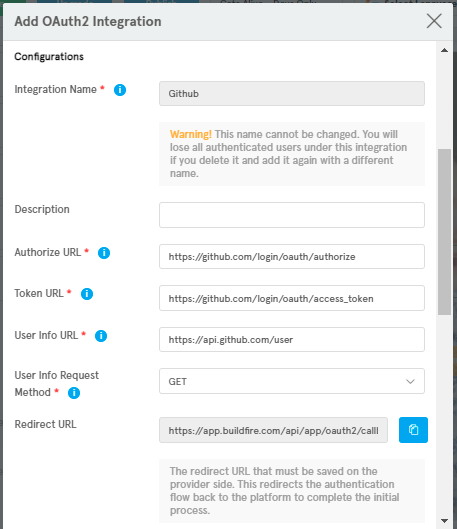
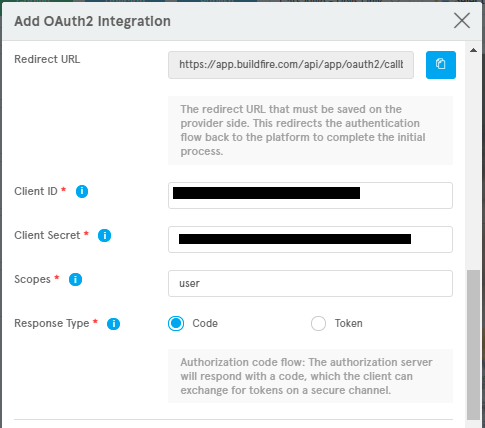
Here is an example to add OAuth2 GitHub Integration.
Design

Configurations


Advance (Mapping User Info Object Keys )