Keyboard
This feature provides the capability to notify plugins when the keyboard is shown or hidden and provides the height of the keyboard.

Keyboard features are available only on devices.
Usage
This feature gives flexibility for the plugin to handle keyboard.
Adjusting the layout:
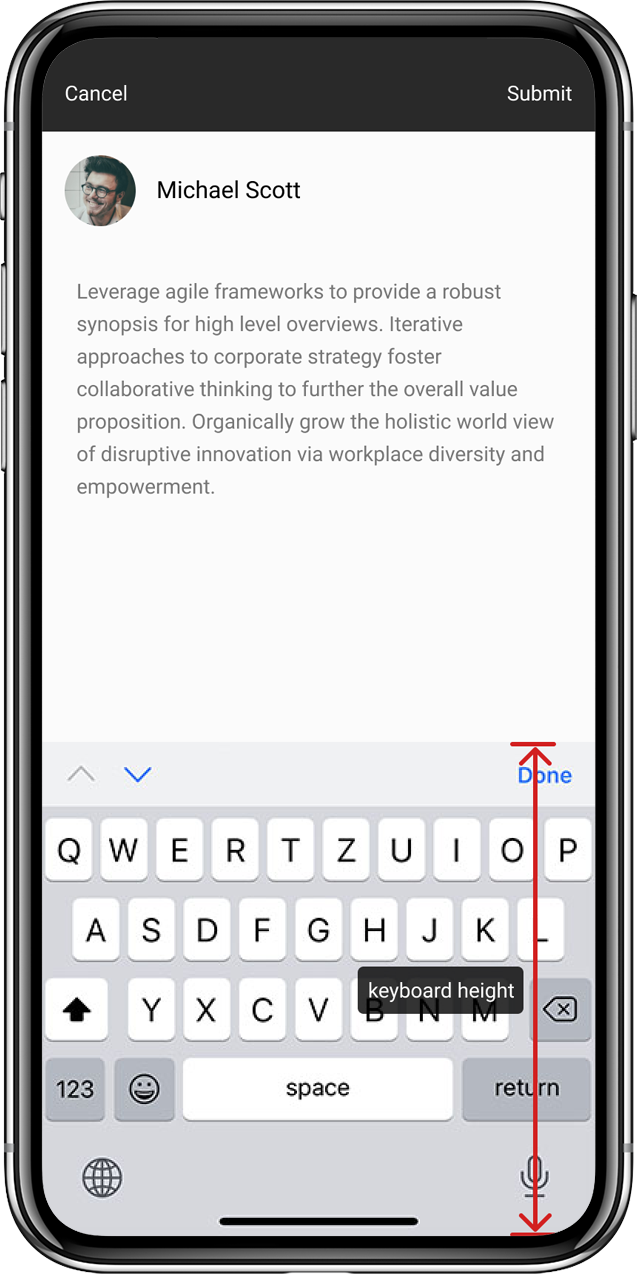
- When the keyboard is displayed, it can cover some parts of the screen, making it difficult for users to interact with the app. By knowing the keyboard height, developers can adjust the layout of the app to make sure important elements are not covered by the keyboard.
Responsive design:
- Knowing the keyboard height can help developers create a responsive design that works well on different devices with varying screen sizes. They can ensure that the app's UI elements are correctly positioned and visible on the screen when the keyboard is displayed.
CSS
Two CSS features are added, which the developer can use:
- New class (
keyboard-visible) will be added to the<html>tag when the keyboard show and will be removed when the keyboard is hidden. The following example shows how you can hide elements when keyboard is visible:
.keyboard-visible .myElementsToHideWhenKeyboardIsVisible {
display: none;
}
- CSS variable (
--bf-keyboard-height) will be assigned with actual keyboard height that is visible,--bf-keyboard-heightwill reset to 0 when hidden. The plugin can use it dynamically resize elements as in the following example:
.layout-height {
height: calc(100% - var(--bf-keyboard-height, 0));
}
.layout-bottom-padding {
padding-bottom: var(--bf-keyboard-height, 0);
}
The height of the keyboard can also be obtained through the onKeyboardShow method.
Methods
isKeyboardVisible()
buildfire.device.isKeyboardVisible(options, callback)
This function provides information on the visibility of the keyboard.
buildfire.device.isKeyboardVisible(null, (err, isVisible) => {
if (isVisible) {
console.log('Keyboard is visible');
} else {
console.log("Keyboard is not visible");
}
});
callback(err, isVisible)
| Name | Type | Description |
|---|---|---|
err | string | Error string, null when the operation is successful |
isVisible | bool | Indicator whether the keyboard is visible or not |
onKeyboardShow()
buildfire.device.onKeyboardShow(callback, allowMultipleHandlers)
This function enables plugins to subscribe to the keyboardWillShow event and receive notifications when the keyboard is about to be displayed, along with its height.
buildfire.device.onKeyboardShow((data) => {
console.log("Keyboard height: ", data.keyboardHeight );
});
callback(data)
data
| Name | Type | Description |
|---|---|---|
keyboardHeight | number | The height of the keyboard |
onKeyboardHide()
buildfire.device.onKeyboardHide(callback, allowMultipleHandlers)
This function provides the ability to subscribe to the keyboardWillHide event, enabling the subscribed plugin to receive a notification when the keyboard will be hidden.
buildfire.device.onKeyboardHide(() => {
console.log("Keyboard is hidden");
});